




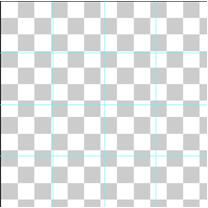
圖4
2.使用css和html代碼顯示精靈圖的各個小圖。
步驟演示:
2-1.引入圖片;(紅色框內為主要代碼)

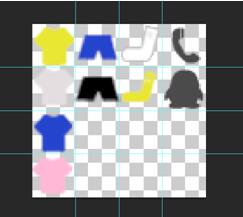
圖5
代碼如下:
.jlt {
background-image: url(../images/jlt.png);
background-repeat: no-repeat;
display: inline-block;
width: 25px;
height: 25px;
vertical-align: bottom;
margin-bottom: -5px;
}
2-2.利用css定位,定位各個小圖。
代碼如下:
.f1 {
background-position: 0px 0px;
}
.f2 {
background-position: -25px 0px;
}
.f3 {
background-position: 0px -25px;
}
2-3.使用html代碼,使小圖顯示。
代碼如下:
3-3.最終效果展示。

圖6
四,總結:
