在做網(wǎng)站的過程中,大多數(shù)情況下肯定會(huì)應(yīng)用到表單,使用表單讓用戶輸入數(shù)據(jù),收集相關(guān)信息,在這個(gè)過程中為了讓用戶輸入的信息可靠,就會(huì)使用前端的表單驗(yàn)證。目前業(yè)內(nèi)也有很多表單驗(yàn)證工具,更有大多數(shù)人自已寫純js的表單驗(yàn)證。這樣重復(fù)造輪子的事情大可不必一直做的,浪費(fèi)時(shí)間和效率。這里介紹一款非常好用的前端表單驗(yàn)證插件validate,做為一款國(guó)外的的表單插件,雖然表使用文檔都是英文,對(duì)國(guó)內(nèi)的程序用戶看起來應(yīng)該很吃力。不過網(wǎng)上仍有不少網(wǎng)友提供很多翻譯版本可供使用。使用也很簡(jiǎn),這里介紹一下基本的使用方法。
1、使用$('#formid').validate({})來包含整個(gè)驗(yàn)證類信息,其中formid為表單的id識(shí)別符。
2、debug屬性可以設(shè)置為true,表示啟用調(diào)試信息。
3、rules屬性為規(guī)則json數(shù)組,常用的如:array('require'=>true,'min_length'=>10,'max_length'=>100,'email'=>true),這個(gè)分別表示
require為必填,min_length為最小長(zhǎng)度為10個(gè)字符,max_length為最大長(zhǎng)度為100個(gè)字符,email為必須是郵箱格式。還可以自定義規(guī)則使用jQuery.validator.addMethod('name',function(value, element){})增加新的規(guī)則,增加后,即可在驗(yàn)證規(guī)則中使用。
4、messages為和規(guī)則對(duì)應(yīng)的錯(cuò)誤顯示信息,數(shù)組形式是一樣的,把鍵值修改成錯(cuò)誤信息提示即可。
5、showErrors為當(dāng)不符合驗(yàn)證規(guī)則時(shí)如何顯示錯(cuò)誤信息,一般是直接彈出信息提示用戶,當(dāng)然也是可以在表單域上直接顯示錯(cuò)誤信息的。
6、onkeyup為不驗(yàn)證鍵盤輸入。
7、onfocusout為失去焦點(diǎn)時(shí)不驗(yàn)證。
8、submitHandler為當(dāng)驗(yàn)證通過時(shí),需要執(zhí)行的代碼塊,如使用ajax來提交信息后臺(tái)處理。
需要注意的是,驗(yàn)證規(guī)則和錯(cuò)誤信息文本數(shù)組要使用json數(shù)據(jù)的形式,避免出錯(cuò)。
其中錯(cuò)誤信息提示彈窗這里推薦使用彈窗插入layer,也是一款國(guó)人開發(fā)的非常好用的彈窗插件,可以配合表單驗(yàn)證來做出更漂亮的交互效果。
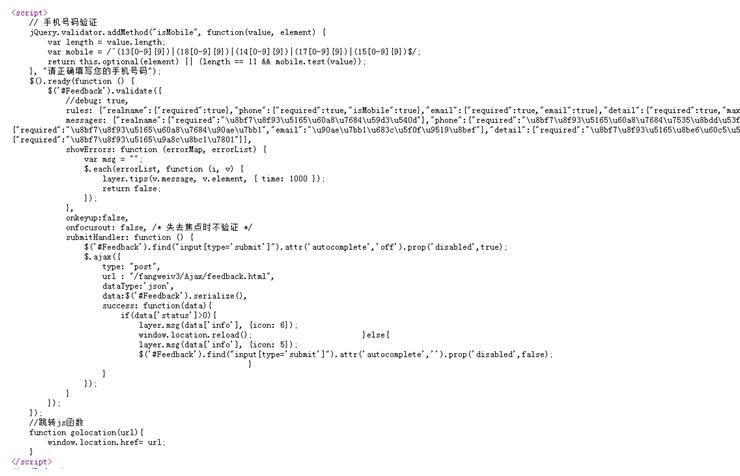
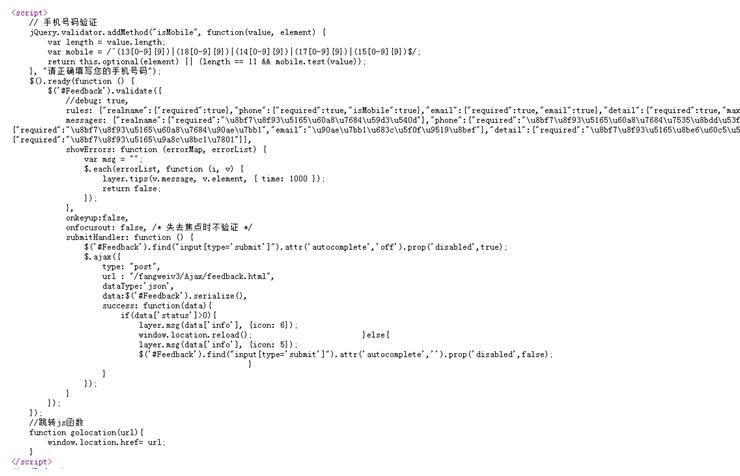
下面是具體的驗(yàn)證代碼形式。

作者:方維網(wǎng)絡(luò)嚴(yán)成
方維網(wǎng)絡(luò)專注于企業(yè)網(wǎng)站設(shè)計(jì)、品牌網(wǎng)站設(shè)計(jì)、響應(yīng)式網(wǎng)站建設(shè)、商城系統(tǒng)開發(fā),也可以為提供前端制作和后臺(tái)程序開發(fā),也就是客戶提供設(shè)計(jì)稿,我們根據(jù)客戶的設(shè)計(jì)稿進(jìn)行后續(xù)開發(fā),這種情況主要是當(dāng)客戶公司有設(shè)計(jì)師的情況。
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來自http://www.sdlwjx666.com/news/4266.html