swiper是微信小程序自帶的一個圖片輪播組件,跟我們做網站用的圖片切換插件一樣,用于輪播展示圖片,可以展示應用功能、優勢特色、優惠推薦、活動推薦信息等,一般用于應用最顯眼的地方,放置最需要推薦給用戶的內容。

先看看這個插件的屬性介紹,很多用戶發現一個問題,為什么沒有單個點擊事件呢?或者點擊某個圖片跳轉到其他頁面呢?看下圖。

那么如何實現點擊不同的切換圖片,實現調整不同頁面呢?
因為這些經常需要改變的肯定要做成后臺修改,由后臺指定頁面的跳轉地方,因為小程序跟網頁不一樣,沒有直接顯示頁面地址,所以管理人員不知道哪個頁面是哪個地址,這時,開發人員應該注意到這個問題,做一些封裝讓管理人員選擇而不是填寫,避免出錯,如下圖。


后臺設置好后,就可以根據傳入的URL實現跳轉,現在看看前端怎么實現。

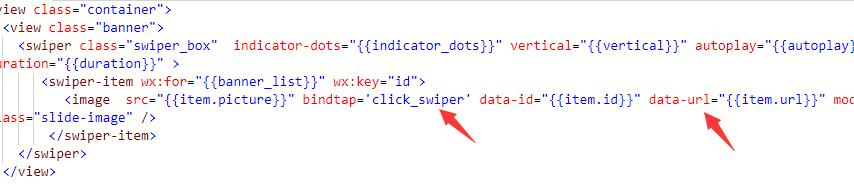
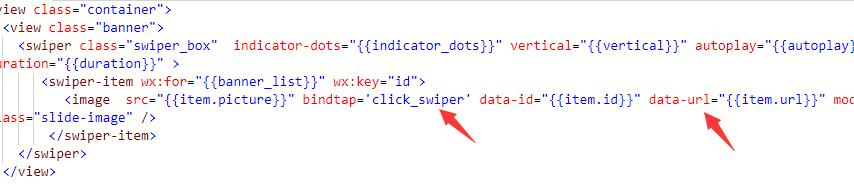
如上圖,在圖片image里設置bindtap點擊事件,同事綁定dataset屬性url
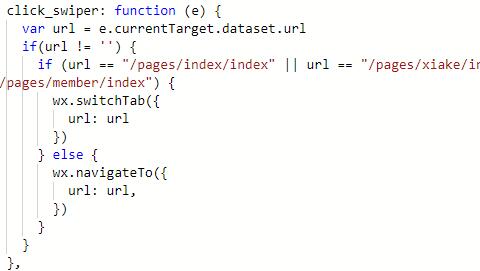
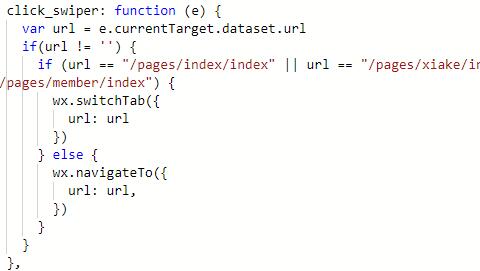
然后小程序JS事件判斷進行跳轉,首先是判斷是不是TAB頁面,如果是采用switchTab否則用navigateTo.

通過以上介紹,基本就完成了小程序swiper組件進行自定義頁面跳轉的功能實現。
方維網絡專注于微信
小程序定制開發,如果你有想法,方維網絡助你實現把握微信千億流量紅利。