摘要:平時瀏覽網頁時,會發現優秀的網頁配色經常能將整個網頁的主題明確突出,能夠聚焦瀏覽者的眼光,主題往往被恰當地突出顯示,在視覺上形成一個中心點。如果主題不夠明確,就會讓瀏覽者心煩意亂,配色整體也會缺乏穩定感。
 明確主題,形成焦點
明確主題,形成焦點
不同網頁在突出主題時的方法不相同,一是將主題的配色突出,二是通過相應的配色技法將主題很好地強化與突顯。
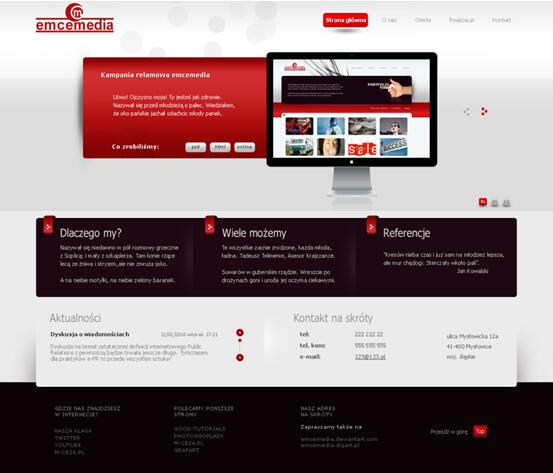
突出網頁主題的方法有兩種,一類是直接增強主題的配色,保持主題的絕對優勢,可以通過提高主題配色的純度、增大整個頁面的明度差來實現。
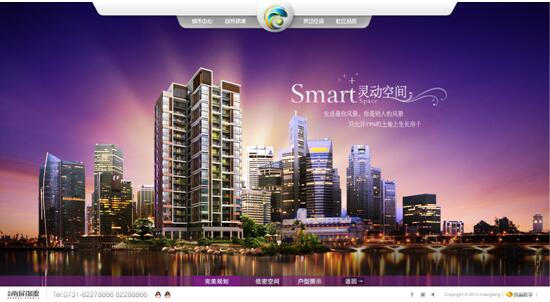
另一類是間接強調主題,在主題配色較弱的情況下,通過添加襯托色或削弱輔助色等方法來突出主題的相對優勢。
 提高純度,確定主題
提高純度,確定主題
在網頁配色中,為了突出網頁的主要內容和確定網頁的主題,提高主題區域的色彩純度是最有效的方法。純度就是鮮艷度,當主題配色鮮艷起來,與網頁背景和其它內容區域的配色相區分,就會達到確定主題的效果。
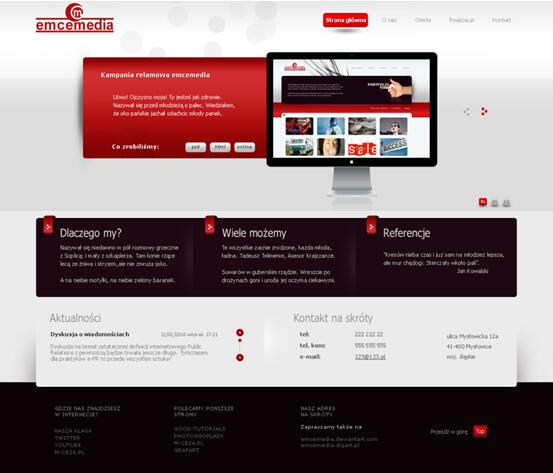
與周圍色彩對比來明確主題顏色
制作不同的網頁時,所需要表達的主題不盡相同,如果都通過提高顏色鮮艷度來控制主題色彩,那么可能會造成頁面鮮艷程度相同的情況,還是讓瀏覽者分不清主題,鮮艷程度相近也是同樣如此,所以在進行確定網頁主題配色時,應充分考慮與周圍色彩的對比情況,制作對比色,突出主題。
 增大明度差
增大明度差
明度就是明暗程度,明度最高的就是白色,明度最低的就是黑色,任何顏色都有相應的明度值,同為純色調,不同的色相,明度也不相同,例如黃色明度最接近白色。而紫色的明度靠近黑色。
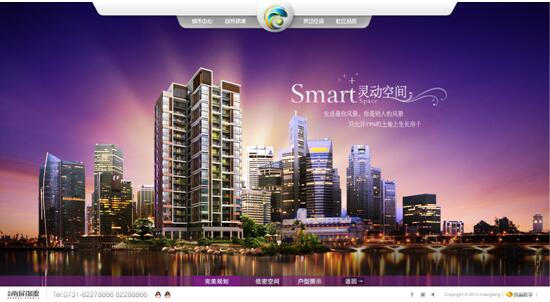
無彩色與有彩色的明度對比
設計網頁時,可以通過無彩色和有彩色的明度對比來突顯主題。例如,網頁背景是色彩比較豐富的,主題內容是無彩色的白色,可以通過降低網頁背景明度來突顯主題色,相反,如果提高背景的色彩明度,相應的就要降低主題色彩的明度,只要增強明度差異,就能提高主題色彩的強勢地位。
網頁輔助色彩的抑制
瀏覽大部分網頁時,會發現突出網頁主題的色彩會比較鮮艷,視覺上會占據有利地位,但不是所有網頁都采用鮮艷的顏色去突出主題。根據色彩印象,在網頁配色中,主題使用素雅的顏色也很多,所以就要對主題色以外的輔助色和點綴色稍加控制。
網頁背景色彩控制的方法
當網頁的主題色彩柔和、素雅時,背景顏色在選擇上要盡量避免純色和暗色,用淡色調或濁色調,就可以防止背景色彩的過分艷麗導致網頁主題的不夠突出,影響整體風格。
總的來說,削弱輔助色彩和背景色彩有利于主題色彩變得更加醒目。
作者:方維網絡陸偉文