

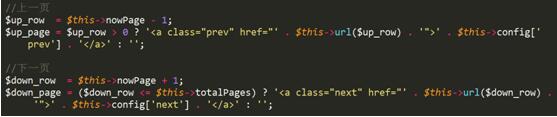
例如圖二,就是ajaxPage.class.php的格式
圖2:

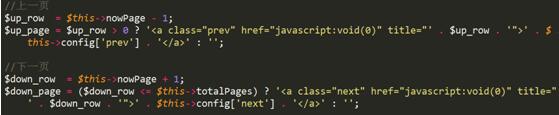
對比兩個我們不難發(fā)現(xiàn),后者只是添加了個title=頁碼的屬性,同時去掉了跳轉(zhuǎn)。
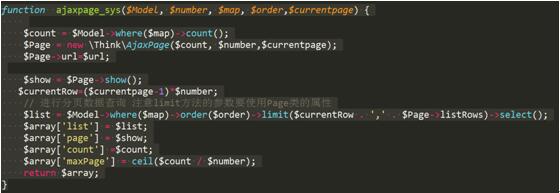
第二步,我們可以創(chuàng)建一個分頁的方法,方便引用,如下圖所示:

然后我們就可以結(jié)合數(shù)據(jù)庫,查詢數(shù)據(jù)了。
$page=$page?$page:1;
$map1=array('is_show'=>1,'status'=>1,'product_id'=>$id,'muban'=>1);
$data= ajaxpage_sys(M('relate'), 3, $map1, 'order_id asc',$page);
$list1=$data['list'];
$this->list1=$list1;
$this->page=$data['page'];
獲得數(shù)據(jù)就是前段輸出,然后通過ajax與后臺進行交互,方法如下:
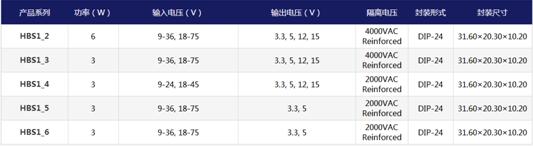
完成這些工作后,基本上已經(jīng)完成整個分頁過程,頁面最后呈現(xiàn)形式如下圖所示:

最后,在此新春之際,祝大家新年快樂,萬事如意,財源滾滾,早日成為技術(shù)大牛,希望可以幫到大家。