
上面展示的就是輪盤抽獎,一共有六個獎項,其中一個是“不中獎”的,其余五個均能獲得獎品,獎品的標題、獎品類型(實物或積分)、中獎概率,每次抽獎需要多少積分等都可以在后臺設置,如下圖所示:

每次抽獎時扣除積分,獎品類型有實物和積分,如果是積分,直接增加用戶賬號的積分,這個比較簡單,如果是實物,則要生成一個關聯商品的禮品訂單。
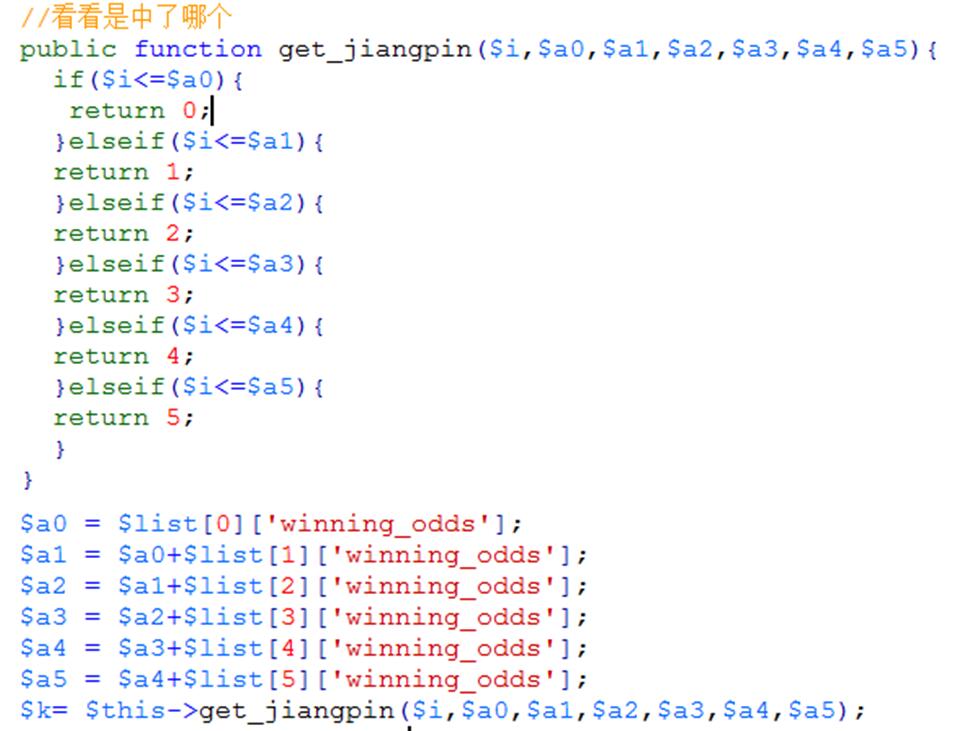
中獎率:是指整個抽獎的分為1萬份,所以最低的中獎率可以設置成0.01%(當然如果不想用戶抽到某個獎項,可以設置成0%,這樣用戶就永遠不可能抽到),后臺的接口使用的PHP語言,計算中獎率的代碼如下圖:

其中$i=rand(1,10000);即從1到10000隨機一個數。
winning_odds是指某個獎項的中獎數值,例如中獎率是10%,則在winning_odds的值為1000.特別提一下,不中獎的概率是由100%-其他五個獎項的概率而自動生成的。所以后臺修改某個獎項的概率的時候,需要更新不中獎的概率。
小程序JS方面:
Page({
//獎品配置
awardsConfig: {
btnDisabled: ‘’,//是否允許點擊抽獎
awards: [
{ 'index': 0, 'name': '300積分' },
{ 'index': 1, 'name': '某商品' },
{ 'index': 2, 'name': '1000積分' },
{ 'index': 3, 'name': '100積分' },
{ 'index': 4, 'name': '不中獎' },
{ 'index': 5, 'name': '某實物' }
]
},
onReady: function (e) {
this.drawAwardRoundel();
},
//畫抽獎圓盤
drawAwardRoundel: function () {
var awards = this.awardsConfig.awards;
var awardsList = [];
var turnNum = 1 / awards.length; // 文字旋轉 turn 值
// 獎項列表
for (var i = 0; i < awards.length; i++) {
awardsList.push({ turn: i * turnNum + 'turn', lineTurn: i * turnNum + turnNum / 2 + 'turn', award: awards[i].name });
}
this.setData({
btnDisabled: this.awardsConfig.chance ? '' : 'disabled',
awardsList: awardsList
});
},
//發起抽獎
playReward: function () {
//中獎index
var awardIndex = 2;
var runNum = 8;//旋轉8周
var duration = 4000;//時長
// 旋轉角度
this.runDeg = this.runDeg || 0;
this.runDeg = this.runDeg + (360 - this.runDeg % 360) + (360 * runNum - awardIndex * (360 / 6))
//創建動畫
var animationRun = wx.createAnimation({
duration: duration,
timingFunction: 'ease'
})
animationRun.rotate(this.runDeg).step();
this.setData({
animationData: animationRun.export(),
btnDisabled: 'disabled'
});
// 中獎提示
var awardsConfig = this.awardsConfig;
setTimeout(function () {
wx.showModal({
title: '恭喜',
content: '獲得' + (awardsConfig.awards[awardIndex].name),
showCancel: false
});
this.setData({
btnDisabled: ''
});
}.bind(this), duration);
}
})
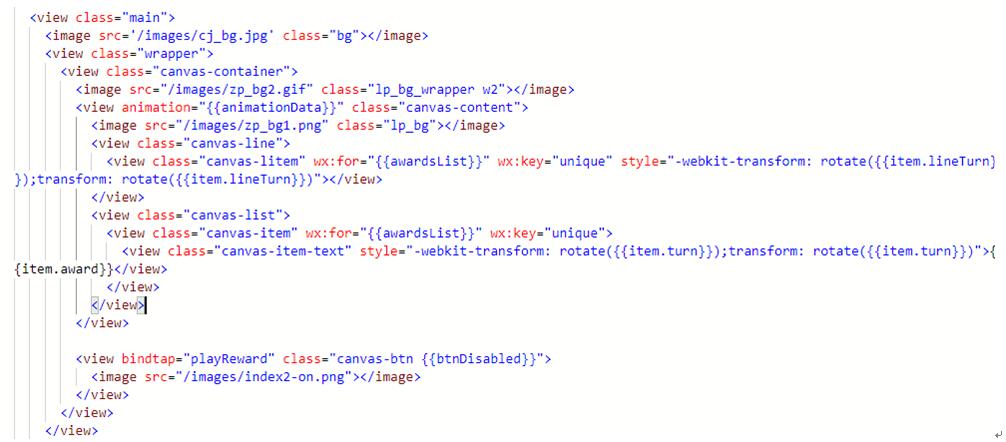
小程序的wxml代碼如下圖:

我們這里就不詳細講如何調用API接口,如何判斷是獲取了哪個獎項了,大家可以根據初始的JS代碼來套程序,因為改變了awardIndex值,對應的獎項也會出來,通過后臺接口的返回值,可以判斷是積分還是實物,然后進行下一步操作.為了防止用戶連續點擊“抽獎”的按鈕,需要用 btnDisabled來判斷用戶是否可以繼續抽獎,當輪盤尚未轉完時,是不允許重復點擊的。
以上就是對微信小程序輪盤抽獎后臺功能,抽獎概率,小程序JS代碼進行講解,這是只提供一種思路,大家可以根據實際的情況對程序功能進行調整。