在有的網(wǎng)站詳情頁(yè)(產(chǎn)品或案例)中,有時(shí)要實(shí)現(xiàn)的效果是主體內(nèi)容左右布局,左側(cè)是一張或多張圖片組成的圖片集,右側(cè)是文字介紹(或者是其他內(nèi)容),當(dāng)滾動(dòng)滾動(dòng)條時(shí)圖片集跟隨滾動(dòng)條往下滾動(dòng)展示,右側(cè)文字始終懸浮在瀏覽器的右側(cè)不動(dòng),高度限制在瀏覽器一屏的高度之內(nèi),里面的文字超出限制的高度時(shí),讓它超出隱藏滑動(dòng)顯示;滾動(dòng)條滾動(dòng)時(shí)右側(cè)里面文字介紹也跟隨滾動(dòng),當(dāng)滾動(dòng)條滾動(dòng)到右側(cè)圖片集底部時(shí),右側(cè)文字內(nèi)容跟隨著一起隱藏。
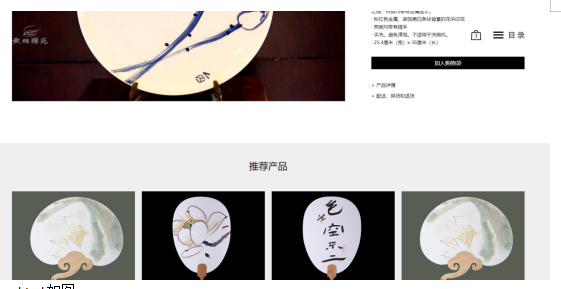
效果如下圖:
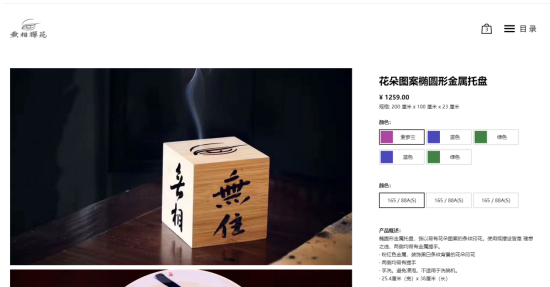
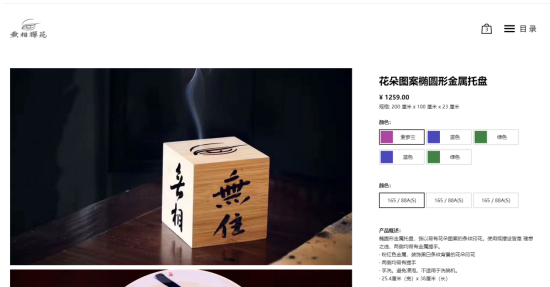
1.進(jìn)入詳情頁(yè)時(shí):

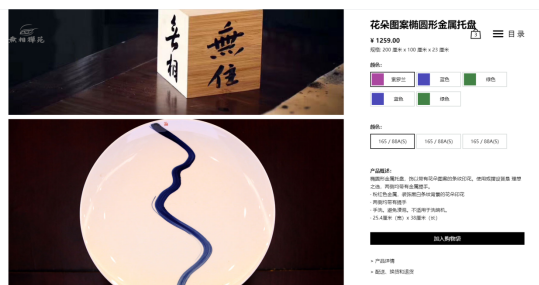
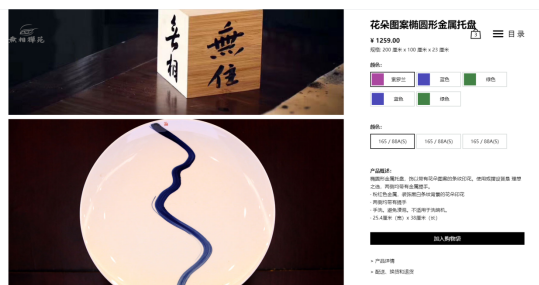
2. 滾動(dòng)滾動(dòng)條往下瀏覽時(shí):

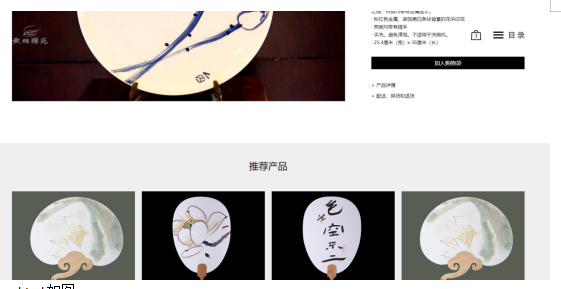
3. 當(dāng)滾動(dòng)條滾動(dòng)到右側(cè)圖片集底部時(shí):

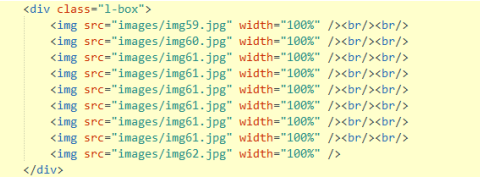
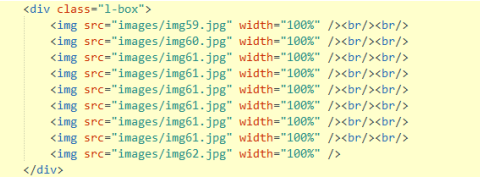
html如圖:
1. 左側(cè)圖片集:

2. 右側(cè)文字內(nèi)容:

css代碼我就不發(fā)出來(lái)了,主要是運(yùn)用了js。
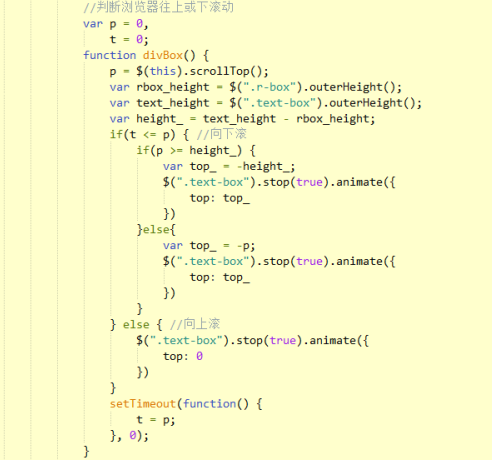
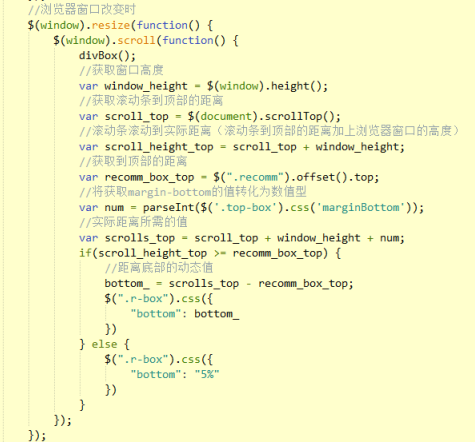
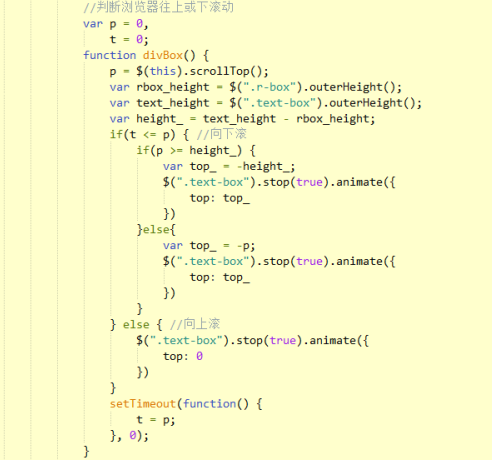
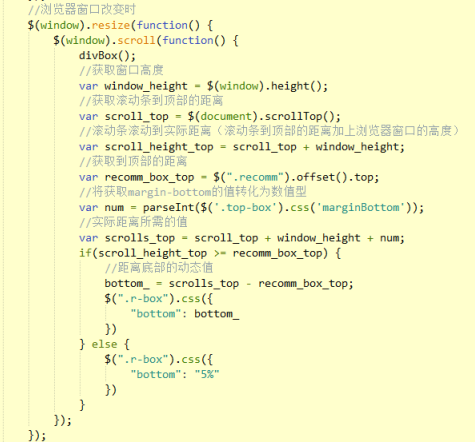
Js如圖:



具體的可以看圖片里的注釋。
如沒(méi)特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來(lái)自http://www.sdlwjx666.com/news/5520.html