漸變設(shè)計(jì)在背景的使用,可以體現(xiàn)出良好的視覺吸引力,幫助用戶理解設(shè)計(jì)所表達(dá)的內(nèi)容。在文本字體的中使用可以營造出一個(gè)吸引人的焦點(diǎn),快速吸引注意力。漸變使用在圖片上的時(shí)候就可以使圖片更加出彩,從而導(dǎo)致整個(gè)網(wǎng)站在視覺上也加分不少。漸變的使用不僅可以引導(dǎo)瀏覽者的視線還可以令人記憶較為深刻。所以在網(wǎng)站的制作中也不可以避免的應(yīng)用到。
css3能實(shí)現(xiàn)的漸變效果有線性漸變、徑向漸變、重復(fù)的線性漸變、重復(fù)的徑向漸變,在網(wǎng)站制作的過程中,經(jīng)常需要用到,有的是作用做背景圖上,有的作用在字體上,有的直接作用在圖片上,當(dāng)需要作用在背景和字體上時(shí),就需要用到css 3做線性的漸變或者徑向的漸變,具體的需要根據(jù)設(shè)計(jì)而定。
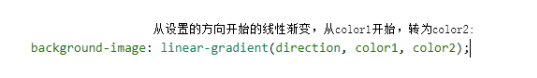
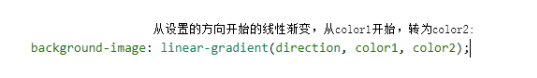
linear-gradient()

Direction方向或者角度
to left:設(shè)置的線性漸變是從右到左的,也是等于: 270deg
to right:設(shè)置的線性漸變是從左到右的,也是等于: 90deg
to top:設(shè)置的線性漸變是從下到上的,也是等于: 0deg
to bottom:設(shè)置的線性漸變是從上到下的,也是等于: 180deg。這是默認(rèn)值,相當(dāng)于不設(shè)置。
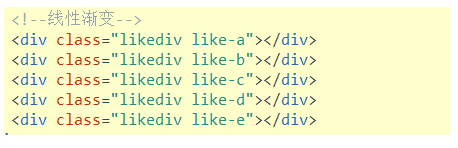
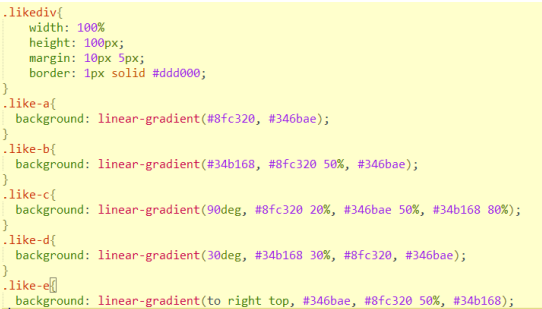
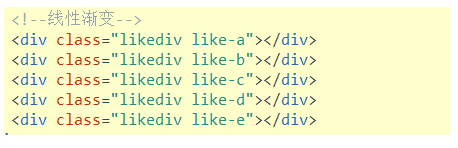
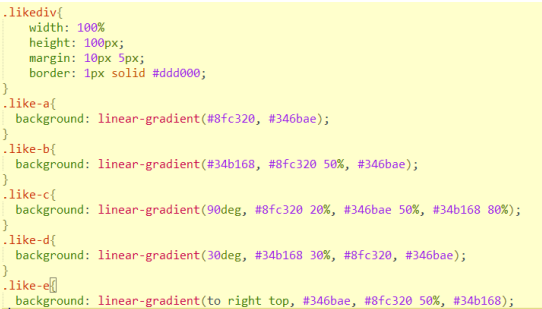
例如線下漸變分別如下:



重復(fù)的線性漸變?nèi)缦拢?br />
background-image: repeating-linear-gradient(#34b168, #8fc320 10%, #346bae 20%);

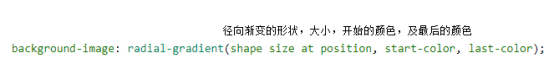
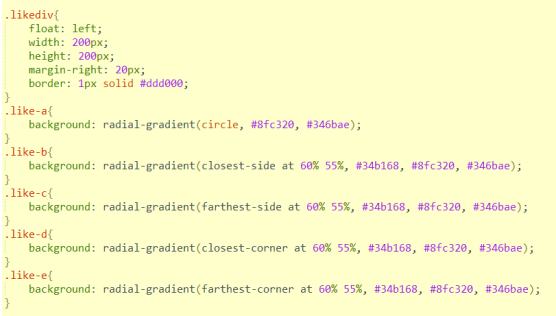
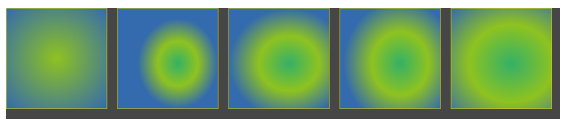
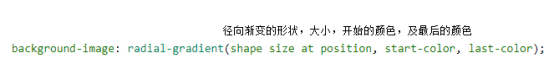
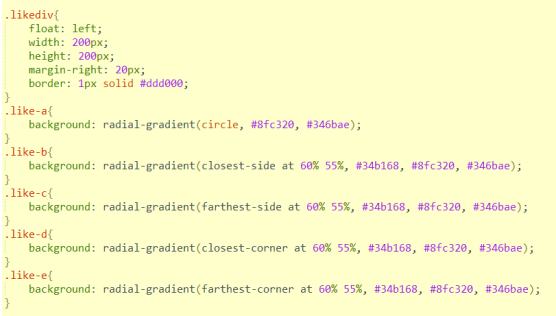
徑向漸變?nèi)缦拢?br />

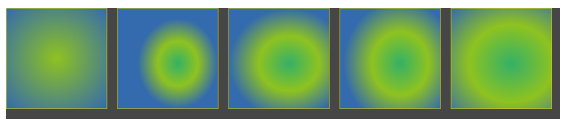
shape形狀,可以設(shè)置為是 circle 或 ellipse,默認(rèn)是ellipse。
size是漸變的大小,可以設(shè)置closest-side、farthest-side、closest-corner和farthest-corner。
例如:



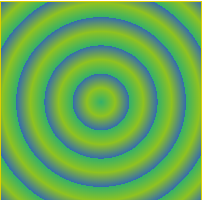
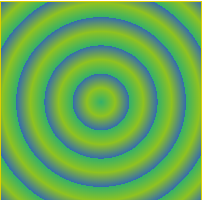
重復(fù)的徑向漸變?nèi)缦拢?br />
background-image: repeating-radial-gradient(#34b168, #8fc320 10%, #346bae 20%);

如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請注明來自http://www.sdlwjx666.com/news/5829.html