習慣,是一個強大的敵人。對于設計師來說,尤其如此。
微信小程序是近兩年才出現的新事物,而網頁設計出現已經超過20多年。目前大多數的設計師都是脫胎于網頁設計師,并且不少設計師從事網站設計超過五年以上。這就產生了一個問題——長時間從事網頁設計,會形成一些“設計習慣”,而這樣的設計習慣是不適合微信小程序設計的。
本文,我們就來討論這樣一個問題——僅僅從設計的角度而言,網站設計與微信小程序設計,究竟有哪些不同?
輸入設備不同導致的設計差異
PC端的輸入主要依靠鍵盤和鼠標,輸入精度較高,所以,這就影響了網站設計。例如,網站的排版,即便是較為緊湊,體驗影響不大,不會導致誤操作。但是,智能手機的輸入,主要依靠攝像頭,由于鍵盤小,使用鍵盤輸入會導致出錯率高,也體驗不好。
這樣的差異,導致了PC網頁設計和微信小程序設計的差異。
舉例來說,一家金融公司的網站和小程序,當需要輸入卡號的時候,網站上面可以讓用戶直接輸入卡號,但是,微信小程序可以引導用戶通過拍照識別卡號的方式,完成輸入。

“自由作文”和“話題作文”導致的設計差異
在筆者看來,網頁的設計自由度更大,但是小程序的設計自由度更小。為什么呢?這是因為微信為小程序提供了很多無法改變的欄目、格式、樣式、配色。
例如,菜單配色方面,微信只為小程序提供深淺兩種配色方案,而菜單配色方案往往影響整個頁面的配色,為了配合既定的“配色方案”,小程序頁面配色只能選擇匹配微信提供的配色方案。
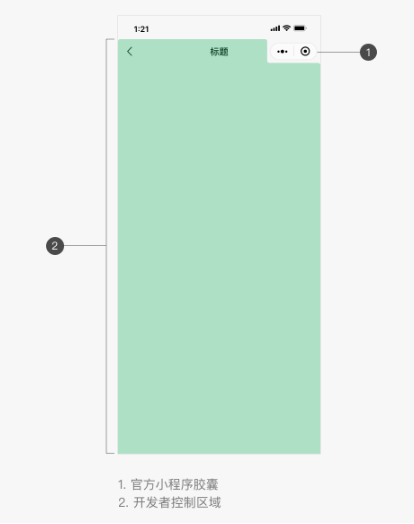
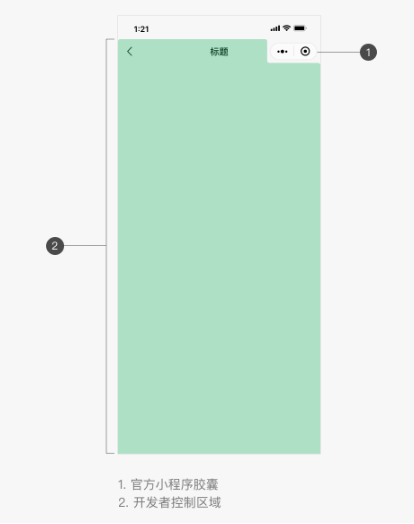
還例如,官方小程序菜單將放置在界面固定位置,開發者在設計界面時請預留出該區域空間,并且,需要開發者周圍的交互,與官方固定交互小匹配。也是因為如此,大多數小程序都選擇了在“固定位置”左側,設計了搜索欄。

設計藝術與用戶體驗的優先不同
網站設計被眾多設計師認為是可以體現出設計藝術的,包括使用藝術元素、交互藝術、設計師個人喜好等等,可以在PC網頁設計中體現出來。但是,在信小程序設計中,體驗“藝術”的空間非常有限。

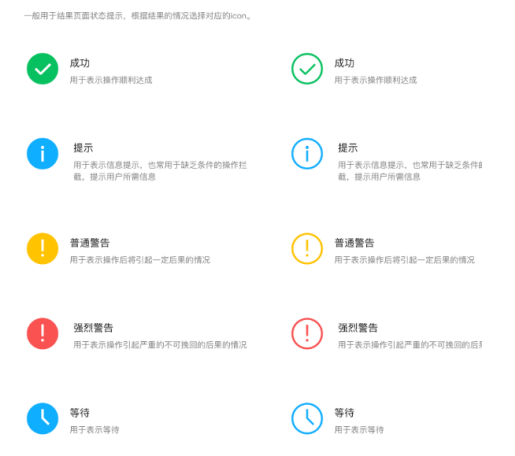
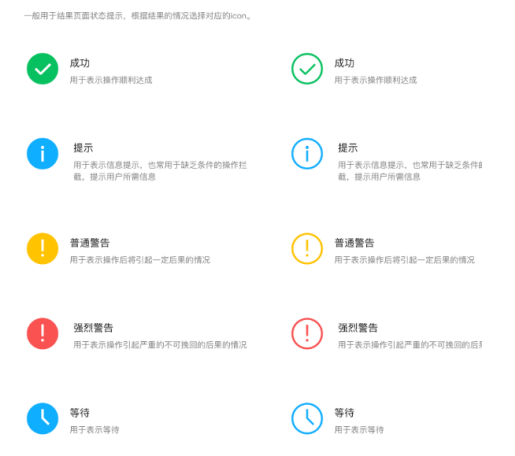
例如,圖標、交互、反饋效果等,在PC網頁設計的時候,都能夠體現出個性藝術。但是,在設計小程序的時候,圖標、交互、反饋效果,都是微信自動提供的,只能使用微信提供的標準件,設計藝術就很難體現。可以說,微信小程序將用戶體驗置于設計藝術之前。
綜上,就是我們總結的網頁設計與微信小程序設計的不同點,僅供參考。