在設(shè)計(jì)中,倒影是物體的程式化鏡像。盡管它們不像陰影那樣流行,但它們也有使用它們的場景。

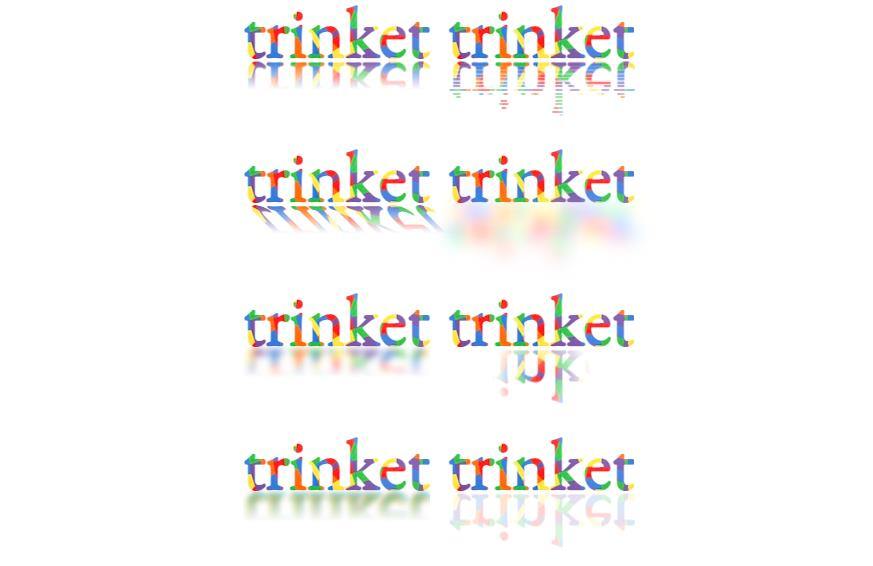
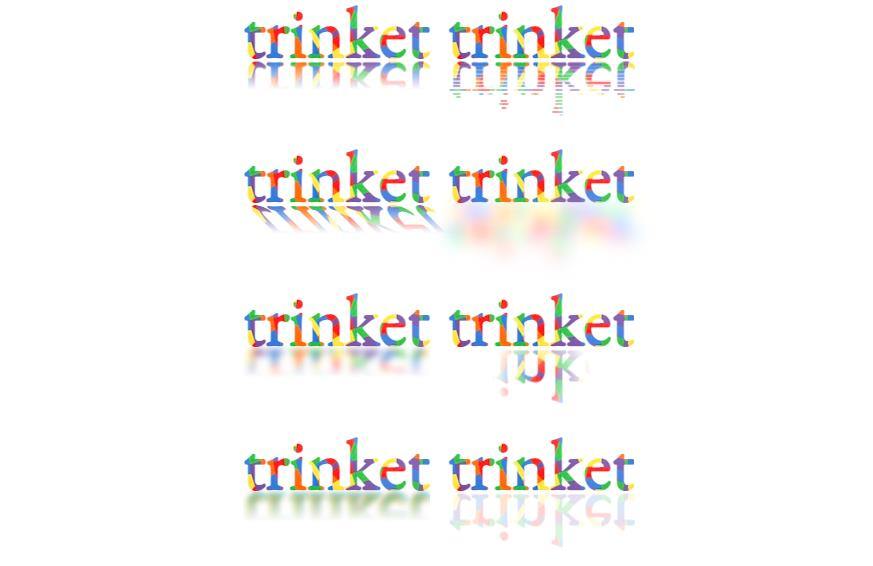
倒影還是十分好看的!與過去不同的是,我們實(shí)際上可以用 CSS 進(jìn)行倒影!這是我們將在本文中制作的效果:

倒影設(shè)計(jì)有兩個(gè)步驟:
- 創(chuàng)建兩個(gè)相同的標(biāo)簽
- 定義響應(yīng)的樣式
現(xiàn)在在 CSS 中獲取鏡像的最真實(shí)和標(biāo)準(zhǔn)化的方法是使用該元素屬性。以下是基本的html代碼:

然后我們給它定義一個(gè)樣式:

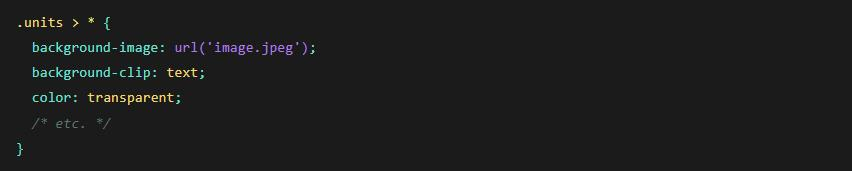
background-clip最初的設(shè)計(jì)是一個(gè)由背景圖像、透明文本顏色和屬性及其text值組合而成的挖空文本圖形。
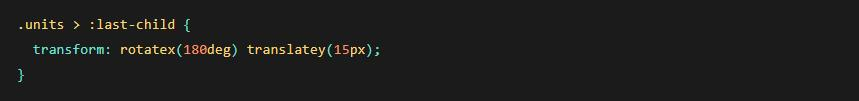
然后將這對(duì)的底部元素倒過來,并使用transform移動(dòng)到更接近原始設(shè)計(jì)的位置:

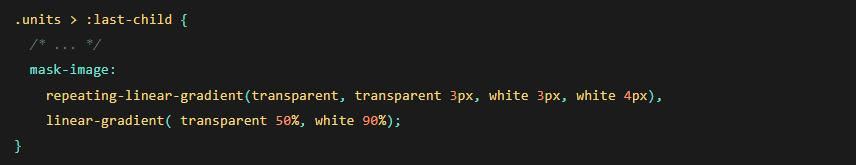
現(xiàn)在朝上的底部元素將呈現(xiàn)一些樣式,以在反射上創(chuàng)建淡入淡出和其他圖形效果。可以使用線性漸變圖像作為朝上元素上的遮罩層來實(shí)現(xiàn)反射的逐漸淡化。

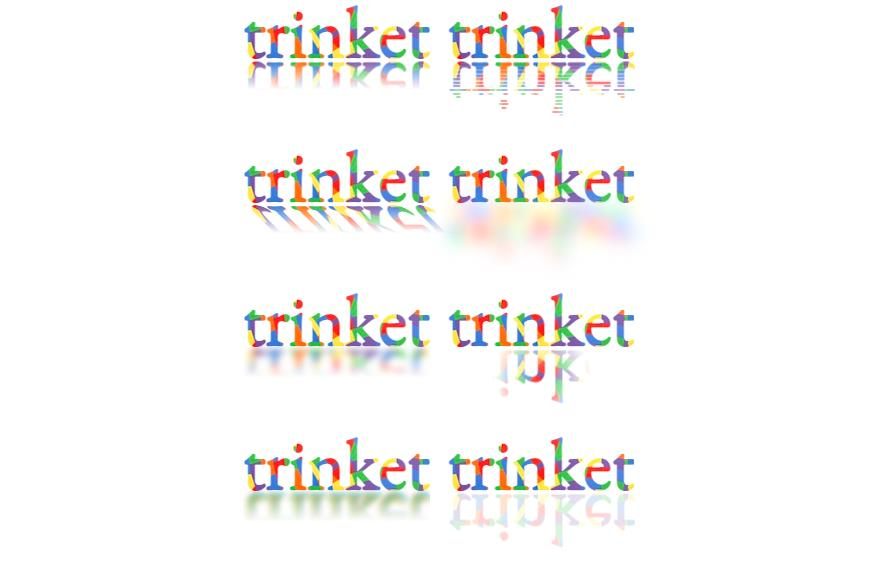
呈現(xiàn)效果:

我們還可以嘗試其他漸變樣式,將它們組合或不組合。以這件條紋為例。我添加了圖案以及之前的淡入淡出效果。
呈現(xiàn)效果:

或者這一個(gè)radial-gradient:

呈現(xiàn)效果:

skew()另一個(gè)想法是通過添加到transform屬性來變形鏡像。這給反射帶來了一些運(yùn)動(dòng)。

呈現(xiàn)效果:

或者模糊的效果:

呈現(xiàn)效果:

有時(shí)反射本身也可能是陰影的,因此,我沒有使用背景圖像(來自原始設(shè)計(jì))或文本塊顏色,而是嘗試為反射提供一系列紅色、藍(lán)色和綠色的半透明陰影和原來的設(shè)計(jì)很好。

呈現(xiàn)效果:

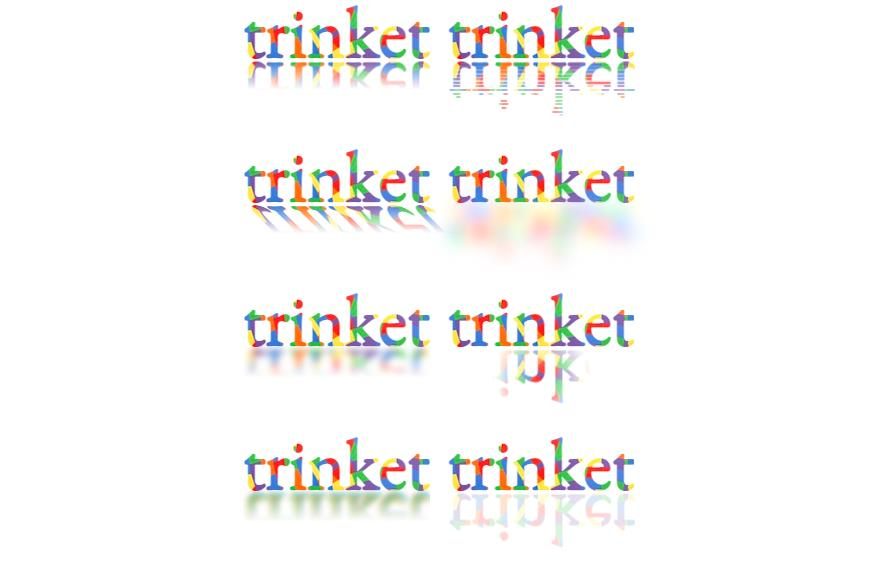
最終所有效果展示:

如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來自http://www.sdlwjx666.com/news/6694.html