移動設備的使用每天都在增加,現在的人都懶得打開電腦去瀏覽網站。因此,移動端界面設計原則變得至關重要。設計網站不單單只考慮電腦端,還要響應移動端。移動應用程序的使用也每天都在增長,因此網站設計要遵循移動端的瀏覽

因此,值得考慮某些有利于應用程序完美設計的原則。這些應用程序中的每一個都希望功能豐富且引人注目。因此,值得利用可以增加用戶參與度的設計元素。目標受眾始終認可移動應用程序能夠提供更豐富的用戶體驗和易用性。智能手機上的移動應用程序下載量每天都在增加。
 將在2023年發揮作用的有利移動用戶界面設計原則
將在2023年發揮作用的有利移動用戶界面設計原則
1、
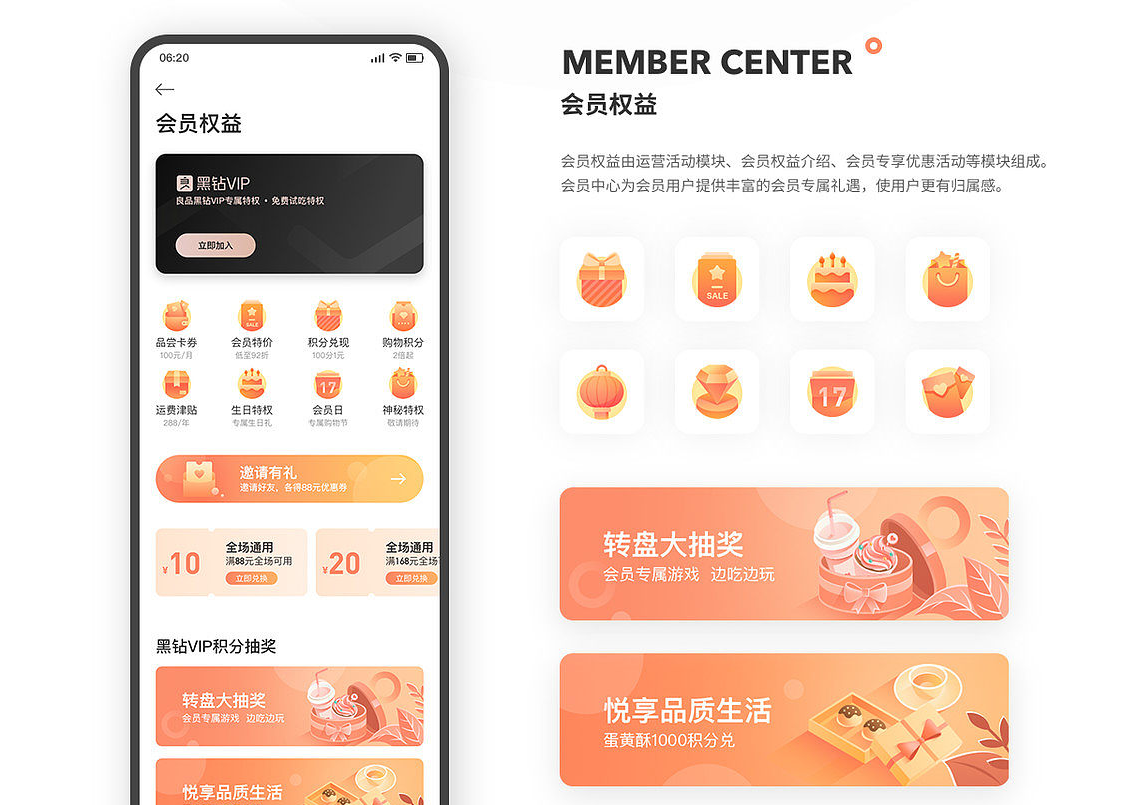
內容優先方法:移動用戶體驗設計原則的基礎
這是每個設計人員在移動應用程序開發中都應該考慮的基本方法,以使其對人類具有相當的交互性。該方法強調根據使用的上下文和問題進行思考。基于此,值得考慮將建立在內容優先方法之上的方法。

在設計應用程序時,統一的聲音是必須的。繼續利用視覺方法來繪制整個客戶旅程,同時牢記大局。確保給予更多的參與。開發人員為產品開發計劃的方法可以優先考慮功能。

2、
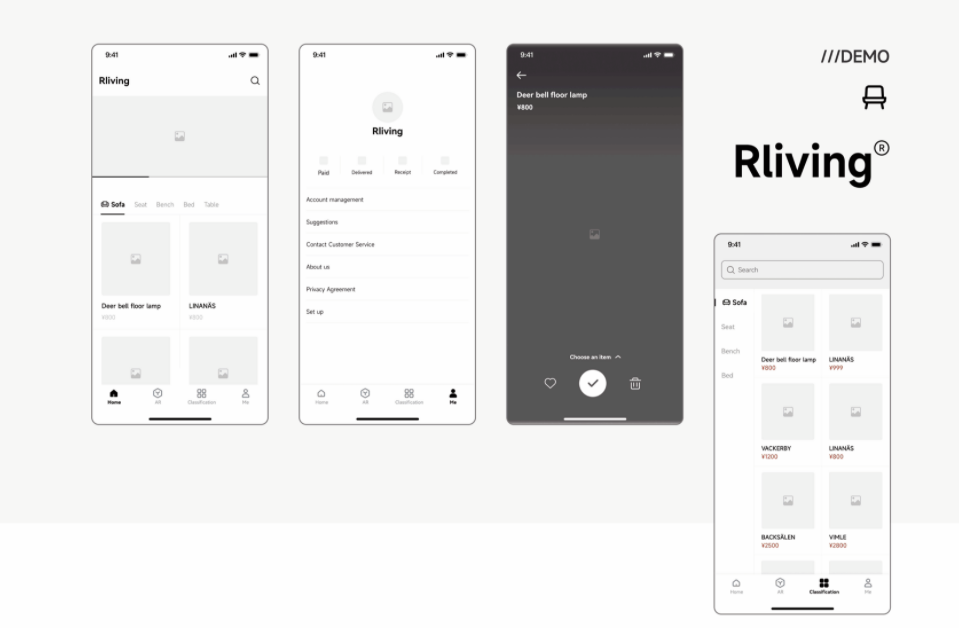
整潔的設置
當涉及到客戶的移動應用程序設計時,清晰度是基本要求。引人入勝的用戶界面有利于交付預期的結果。圖像上太多按鈕等元素會使可用性復雜化,同時也會引起客戶反感。所以永遠不要把應用程序弄得亂七八糟。該設計應該是一種改進的設計,同時還應為用戶提供交互性。

事實證明,使用極簡設計方法最適合改進UI。此外,重點是在單個屏幕上最大限度地采取一兩個有利的行動。另外,注意避免隨機內容。使用高端移動應用程序UI設計,在突出標題的同時保持文本簡潔,并完美使用空白。

3、
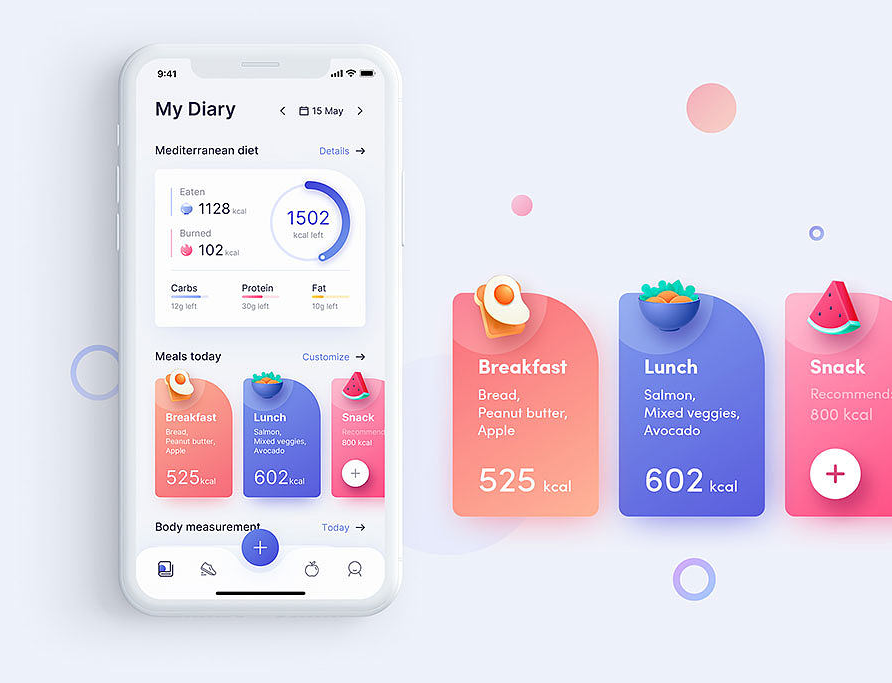
注意結構和上下文
移動應用程序的用戶界面必須找到一個組織來發現它非常有意義和有用。將相似的項目組合在一起是基本的 UI 設計原則之一。

確保用戶不必花費大量時間來尋找他們需要的東西。正確使用這些功能和說明,以免用戶不知所措。永遠不要為了優先考慮過時的功能而犧牲相關功能。

應用程序可以通過其他一些應用程序提供輕松的氛圍,例如清晰度,這不利于用戶體驗。此外,納入測試您的移動設計的策略。

始終將自定義設置添加到帶有突出顯示按鈕和與用戶參與選項相關的內容的界面設計中。請注意確保其中包含正確引導用戶的信息。

4、
快速加載速度
用戶總是要求應用程序立即做出響應。他們不考慮保持耐心,尤其是當他們不得不匆忙完成事情時。提高的互聯網速度確保結果將是獨一無二的,并促進用戶體驗。假設您希望應用程序在用戶設備上保留更長時間。值得考慮一直檢查加載速度。超過80%的移動用戶不會停留在加載時間超過3秒的應用程序上。
alt="網站設計"

因此,提高應用程序的頁面加載速度以使其性能保持一致是多么重要,這是可以理解的。通過重定向確保加載速度最小化 HTTP 請求,以控制服務器響應時間。記下界面設計的基本可用性原則。

使用可以留住用戶注意力的巧妙動畫。專注于首屏加載內容具有競爭優勢。始終正確處理圖像。確保它們卓越而充滿活力,但也對用戶有用且有吸引力。高質量的圖像足以建立參與度,但會在加載速度方面進行優化。所有這些實體都是應用程序的完美實體。

5、
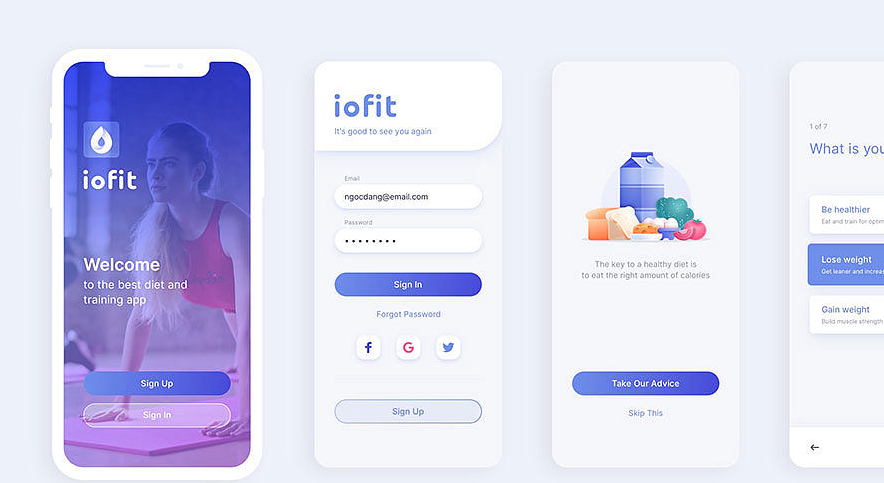
使注冊過程變得簡單而輕松
大多數移動應用程序需要用戶注冊才能提供良好的定制體驗和更高的轉化率。但是,在構建此方法時必須非常謹慎。強迫用戶立即提供個人信息可能會讓人感到不適。一些用戶通常害怕共享電子郵件,并且會避免進一步使用它。

因此,您應該給用戶一定的時間花在您的應用上,然后開始注冊、購買、預訂或做任何事情。通過合并移動應用程序用戶界面超越用戶的期望是必須的。這個想法可以確保用戶不會害怕提供個人詳細信息。

當應用程序不允許在不輸入電子郵件和密碼的情況下繼續操作時,用戶通常會選擇替代方案。要求太多細節和密碼驗證過程復雜的應用程序無法留住用戶。
 6、寬容和一致性
6、寬容和一致性
應用程序界面設計應該能夠提供一些選項。提供對用戶非常有益的變體特征。始終注意讓應用程序允許在顯示通知的同時撤消某些操作。容忍意味著允許用戶給犯錯的機會,也允許撤銷更改。
不同階段的提交按鈕有多種樣式,結果令人沮喪,應用程序開始看起來很亂。應用程序的一致性必須有一個穩定的方法。

這種情況就是為什么大多數移動應用程序設計公司總是在創造出色的移動用戶體驗方面繼續前進
。它還包含應用程序的元素,并且變得非常吸引人。必須遵循使用引人入勝的用戶界面的一致性原則。

7、
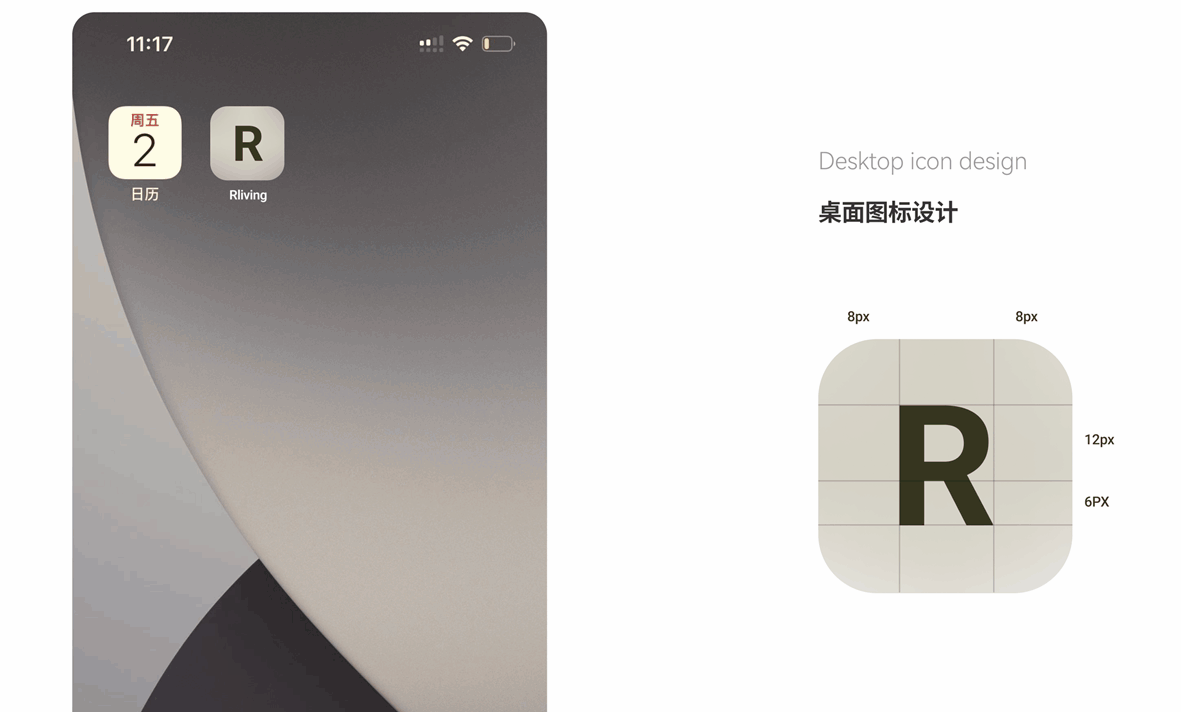
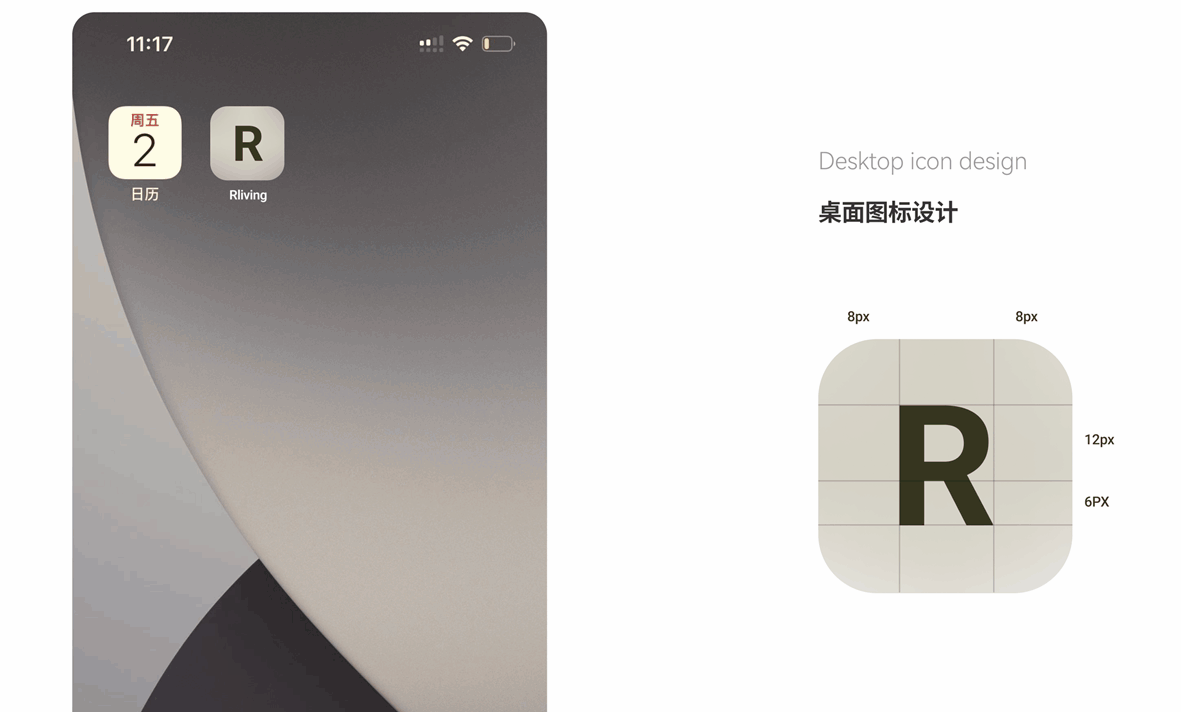
良好的第一印象
就像主頁給網站的第一印象一樣,應用程序的圖標也是訪問者會注意到的最重要的事情之一。功能性的移動應用程序界面應該能夠吸引用戶。用戶應該可以立即下載它。應用程序圖標也被證明是一個重要因素。

您啟動的移動應用程序將與數十個競爭。始終建議考慮應用程序圖標形式的獨特性,以便立即識別。給應用起一個小而朗朗上口的名字,可以吸引用戶的眼球,總是一個好主意。
 總結:
總結:
我們列出了2023年可以得到認可的移動應用程序設計原則。移動應用程序的良好設計是功能與美觀的完美結合,在這方面,構建應用程序是最好的。當您有一個易于導航和無縫轉換的好應用程序時,它還可以促進向每個步驟的過渡,這些步驟最終證明具有創造性,可以提供出色的用戶體驗。在看起來不錯的同時提供優質服務可確保增加消費者的參與度和保留率。