設計中的對齊是元素相對于彼此或共同基線的戰略安排,創造秩序、和諧和視覺吸引力。設計人員可以將不同類型的對齊應用于各種設計方面,例如排版、網格系統和圖形元素。
這種對齊對于引導用戶瀏覽內容、增強可讀性和加強整體設計層次結構至關重要。掌握對齊有助于設計人員打造視覺上令人愉悅、功能高效且易于導航的用戶體驗。
什么是設計對齊?
設計中的對齊是指元素相對于彼此或共同基線的排列,從而營造出一種秩序感、和諧感和視覺吸引力。
它涉及在布局中有意定位文本、圖像和其他元素,以實現結構化、內聚且易于導航的界面。有效對齊對于引導用戶瀏覽內容、增強可讀性和加強整體設計層次結構至關重要。
對齊對用戶體驗的重要性
掌握對齊對于打造視覺上令人愉悅且功能高效的用戶體驗至關重要。當元素對齊良好時,它可以幫助用戶快速理解界面的結構,減少認知負擔并使他們能夠高效地完成任務。
跨不同頁面或屏幕的一致對齊可以培養熟悉感和可預測性,有助于提高用戶滿意度、參與度和保留率。對齊是一個重要的設計原則,UX 專業人員應該優先考慮創建直觀且易于訪問的數字產品。
不同類型的對齊方式
有效對齊對于創建有凝聚力和用戶友好的界面至關重要。UX 專業人員可以應用各種類型的對齊來改善界面的視覺層次和清晰度。
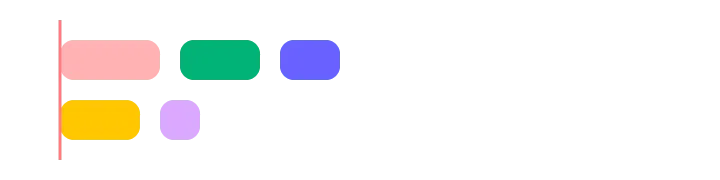
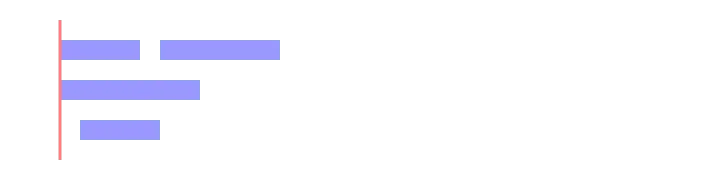
水平對齊
水平對齊是指元素沿水平軸(左/右)排列。它有助于在布局中營造平衡感和秩序感。

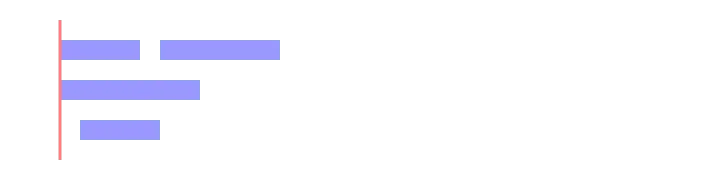
左對齊:元素沿左邊緣對齊,為用戶的眼睛創建一致的起點。

中心對齊:元素沿水平軸居中,通常用于對稱布局或強調特定元素。

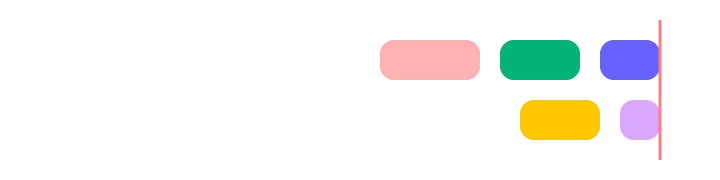
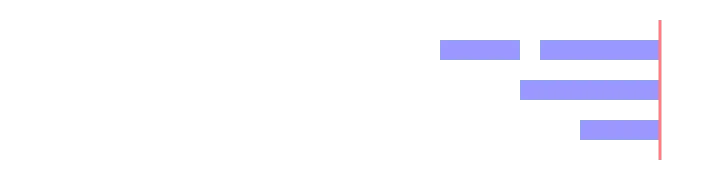
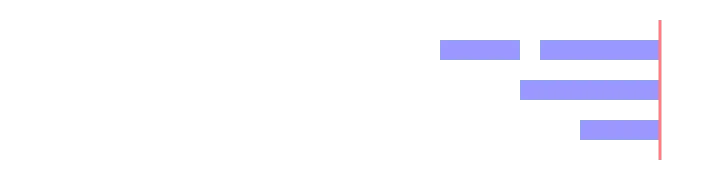
右對齊:元素沿右側對齊,通常用于輔助內容或從右到左的語言。
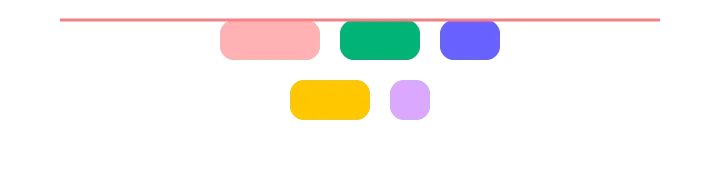
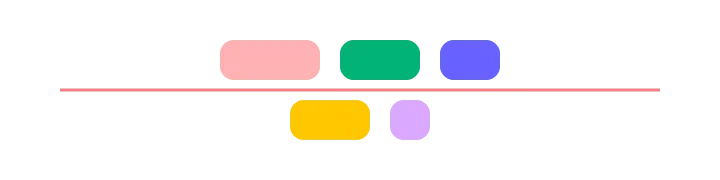
垂直對齊
垂直對齊處理元素沿垂直軸(頂部/底部)的定位。它增強了布局的結構并引導用戶的眼睛垂直瀏覽內容。

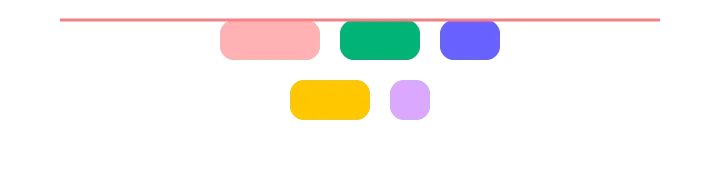
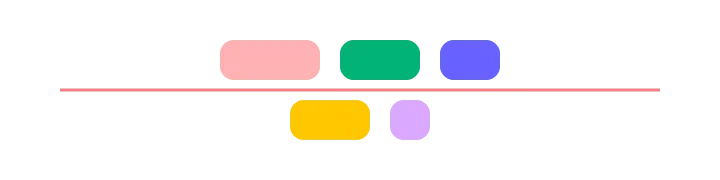
頂部對齊:元素沿頁面頂部對齊,為用戶的視線創建一個統一的起點。

中間對齊:元素沿垂直軸居中,通常用于同等強調或基于網格的布局。

底部對齊:元素沿底部邊緣對齊,通常用于輔助內容或頁腳元素。
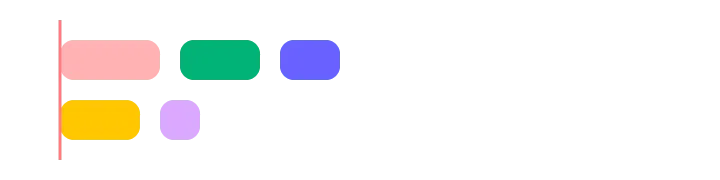
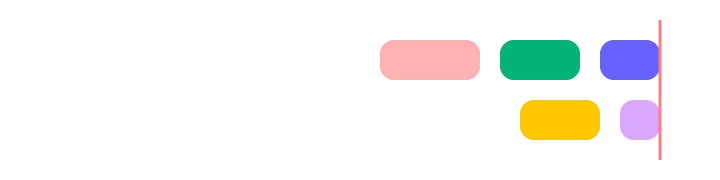
邊緣對齊
邊緣對齊是指沿公共水平或垂直邊緣對齊設計元素。這種技術建立了清晰的視覺層次結構,增強了一致性,并改善了整體布局的美感。
邊緣對齊可以應用于文本和設計元素,在界面中提供秩序感和平衡感。
排版對齊
以上是指設計或畫布對齊,但我們也有內容的排版或文本對齊。排版在創建具有視覺吸引力和易讀性的用戶界面方面起著重要作用。排版中的適當對齊可增強可讀性并加強整體設計層次結構。
對齊標題和正文
對齊標題和正文有助于建立清晰的關系并引導用戶瀏覽內容。

左對齊文本:最常用于標題和正文文本,提供干凈、一致的起點。

居中對齊的文本:通常保留用于標題或短文本行,以創建強調和對稱。

右對齊文本:不太常見,但可用于輔助內容或從右到左的語言。

對齊對齊:對齊文本的左右邊緣,創建一個統一的塊,但會導致不均勻的字間距。
一致的文本對齊方式
一致的文本對齊對于創建視覺和諧且易于導航的界面至關重要。一致的對齊減少了認知負擔,增強了可掃描性,并加強了整體設計結構。
對齊不同的語言和腳本
設計人員必須考慮不同語言和文化的獨特對齊要求。
例如,阿拉伯語和希伯來語等從右到左的語言需要右對齊文本,而繁體中文和日語等垂直文字可能需要從上到下對齊。
網格系統和布局中的對齊
了解網格系統
網格系統提供了一個結構化的框架,用于以一致和邏輯的方式組織設計元素。它們有助于在整個界面中保持對齊、平衡和比例,有助于形成井井有條且具有視覺吸引力的布局。這些網格特別有助于保持團隊間的一致性。
UX 專業人員應該對網格系統(包括流體網格、模塊化網格和分層網格)有深入的了解,以創建高效且用戶友好的設計,從而有效地對齊元素。
使用網格對齊創建平衡布局
網格系統內的正確對齊對于實現平衡和諧的布局至關重要。通過沿列、行或其他網格線對齊元素,設計師可以營造一種秩序感和凝聚力,引導用戶瀏覽界面。
這種排列最大限度地減少了視覺混亂和認知負擔,使用戶能夠高效、直觀地完成任務。此外,對齊良好的網格有助于提高界面的整體美感,最終提高用戶滿意度和參與度。
響應能力和網格對齊
響應式網頁設計確保界面適應不同的屏幕尺寸和設備,為用戶提供最佳的觀看和交互體驗。對齊對于在各種屏幕尺寸上保持一致且可用的界面至關重要。
UX 專業人員必須了解元素如何根據斷點重新定位、調整大小或重排,以在屏幕尺寸發生變化時保持正確的對齊和層次結構。
對齊視覺元素
對齊圖像和圖形
對齊圖像和圖形增強了視覺層次,創建了一個有凝聚力且易于導航的界面。設計師可以通過相對于其他元素或在網格系統內定位圖像來實現結構良好的布局。例如,將圖像與相關文本對齊可以在內容和視覺效果之間建立清晰的關系,從而提高用戶的理解力。
在 UI 組件和設計模式中使用對齊
將對齊原則應用于UI 組件和設計模式對于制作一致、直觀的界面至關重要。
例如,在表單中垂直對齊按鈕或表單字段可確保用戶可以高效地輸入信息,而不會受到視覺干擾。在頁面頂部水平對齊導航菜單或沿頁面側面垂直對齊導航菜單可幫助用戶快速找到所需的選項。
不同設計元素之間對齊的一致性
在各種設計元素之間保持一致對齊可以增強熟悉感和可預測性,從而提高用戶滿意度和參與度。
例如,將所有標題、正文文本和圖像沿公共基線或網格結構對齊可強化整體設計層次結構,使用戶更容易理解界面結構并在多個界面之間導航內容。
常見的對齊錯誤以及如何避免它們
不匹配的對齊方式
當設計人員以與整體設計結構沖突的方式對齊元素時,就會發生不匹配的對齊,從而導致視覺混亂和混亂。為避免這種情況,請確保相關元素共享公共水平或垂直對齊方式。例如,將左對齊的標題與居中的正文文本混合在一起會中斷視覺流,使用戶更難掃描內容。
設計元素之間的對齊不一致
設計元素之間的不一致對齊會造成混亂的用戶體驗。為了保持和諧和有凝聚力的布局,請將一致的對齊策略應用于所有設計方面。例如,如果標題左對齊,請確保正文文本和圖像遵循相同的對齊模式,以加強設計層次結構并提高可掃描性。
過分強調一致性
雖然對齊至關重要,但過分強調它而犧牲其他設計原則可能會導致界面僵化、不吸引人。通過考慮其他設計原則(如對比度、鄰近性和空白)來努力實現平衡。例如,確保設計在對齊的元素之間保持足夠的空白空間,以防止界面感到雜亂或壓倒性。
對齊的最佳實踐和示例
跨界面一致對齊:在一個界面內的不同頁面或屏幕上保持一致的對齊策略,以營造一種熟悉感和可預測性——例如,將整個網站或應用程序中的所有標題、正文和圖像左對齊。
根據目的對齊元素:使用對齊方式來加強不同設計元素之間的層次結構和關系——例如,使用左對齊標題和正文來創建清晰的視覺層次結構,并使用居中對齊的號召性用語按鈕來強調。
利用網格保持對齊:使用網格系統確保整個設計的對齊和間距一致,從而促進布局的連貫性和組織性——例如,使用模塊化網格以視覺上令人愉悅和結構化的方式對齊圖像、文本和 UI 組件.
平衡與其他設計原則的對齊:在保持適當對齊的同時,不要忘記考慮其他重要的設計原則,例如空白、對比度和接近度——例如,確保對齊元素之間有足夠的空白,并使用對比度來區分主要元素和元素次要內容。
針對不同的設備和屏幕尺寸調整對齊方式:確保對齊策略具有響應性并適應各種屏幕尺寸和設備,以保持一致且可用的界面——例如:在移動設備上,垂直堆疊元素并將它們居中對齊以創建清晰整潔的界面布局,同時為大屏幕保持左對齊。