在前端根據設計文件的布局和文字圖片來制作的頁面,并添加頁面的交互效果,其中可能需要繪制圖形組成各種頁面效果,譬如代表加載的小圖標、矩形或者圓形的按鈕、文字環繞著自定義圖形的效果和不規則圖形的鼠標經過效果等。簡單的圓形、矩形,圓形可以用border-radius: 50%; 矩形可以用transform: skewX()設置一個角度沿著x軸斜切變換,形成矩形。圓形和矩形都還能clip-path: polygon()設置樣式繪制。文字環繞自定義圖形的效果,則可以用shape-outside和clip-path設置。shape-outside和clip-path是兩個CSS屬性,可以用來設置元素的形狀和元素的剪切。shape-outside的屬性是用來設置元素的外部形狀,使文本和其他元素可以環繞在該形狀的周圍。那么就可以使用不同的函數來創建不同的形狀,例如circle()、ellipse()、inset()、polygon()等。這些函數可以指定形狀的尺寸、位置和角度等參數。
例如設置位置的X坐標、Y坐標,如下圖所示,shape-outside的polygon()函數可以使浮動元素的文字圍繞已設置的形狀,形成文字圍繞效果,如果只設置了合適的shape-outside樣式文字就可以環繞,但是如果有背景顏色就能看出來實際是沒有裁切的,那么就需要設置clip-path。

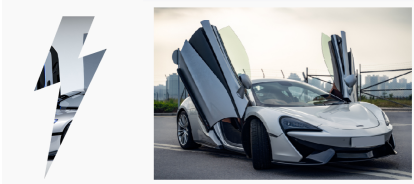
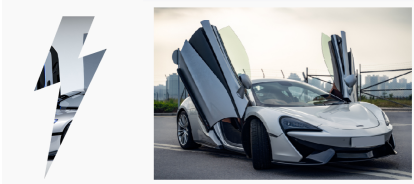
clip-path的屬性,可以用來設置元素的剪切路徑,用以裁剪出元素的可以看見的部分。它可以用來創建各種形狀,例如圓形、橢圓形、多邊形等,以及使用SVG路徑來定義更復雜的形狀。圖片裁剪成不規則圖形,鼠標經過恢復原樣,此過程可以添加一個過渡時間,如下所示:

Css主要樣式如下所示:
Img{
-webkit-clip-path: polygon(43% 0, 62% 0, 52% 26%, 69% 20%, 32% 100%, 42% 40%, 26% 46%);
clip-path: polygon(43% 0, 62% 0, 52% 26%, 69% 20%, 32% 100%, 42% 40%, 26% 46%);
-webkit-transition: all 0.5s;transition: all 0.5s;
}
Img:hover{
-webkit-clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%, 0 100%, 0 100%, 0 100%);
clip-path:polygon(0 0, 100% 0, 100% 100%, 0% 100%, 0 100%, 0 100%, 0 100%);